오늘 공부한 내용 정리(2024년 7월 22일)

코드카타 문제풀이
좌표 압축(Silver 2, 18870번)
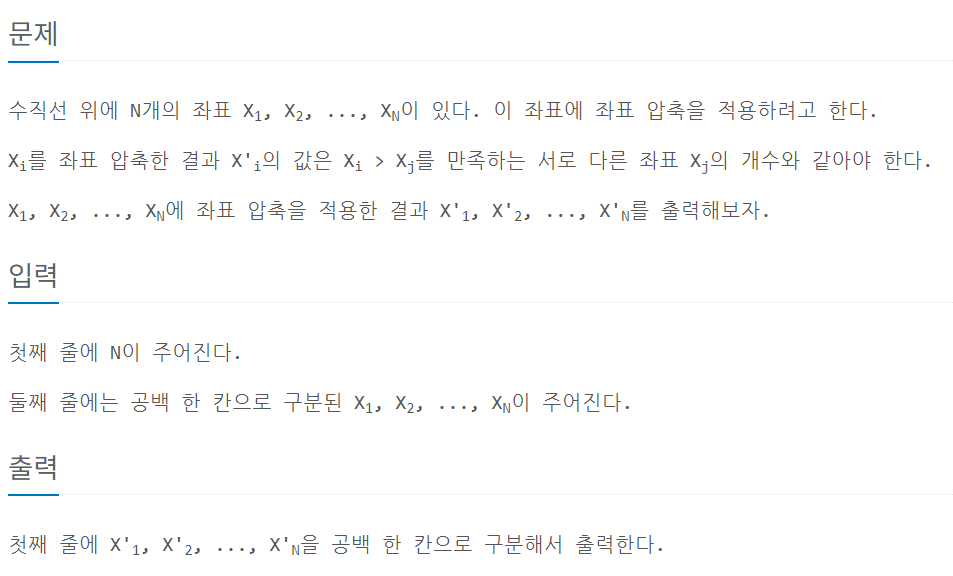
문제 내용

문제 풀이 방법
입력된 x개의 좌표가 있을 때, 각 좌표값보다 더 작은 값들의 개수를 출력한다.
중복된 값이 올 수 있는데 이 값은 1개만 센다.
해결 코드(스포 주의)
import java.io.BufferedReader
import java.io.BufferedWriter
import java.io.InputStreamReader
import java.io.OutputStreamWriter
fun main() = with(BufferedReader(InputStreamReader(System.`in`))) {
val bw = BufferedWriter(OutputStreamWriter(System.out))
val case = readLine().toInt()
val list = readLine().split(" ").map { it.toInt() }
val sorted = list.distinct().sorted()
for (i in list.indices) {
bw.write("${sorted.binarySearch(list[i])} ")
}
bw.flush()
bw.close()
}
풀이 과정
list에 입력된 좌표값들을 저장하고 중복을 빼주고 정렬한 값을 sorted에 저장한다.
그다음 list를 반복하면서 sorted에서 list의 i번째 값을 이분 탐색으로 찾아 준다.이분 탐색의 값이 자신보다 작은 값의 개수가 된다.
문제 해결 과정
이분 탐색과 정렬을 이용할 수 있는 문제.
정렬과 index를 찾는 과정에서 시간 초과가 발생할 수 있다.
set을 이용해서 중복을 제거하고 index의 값까지 찾아보려 했지만 시간 초과가 발생했다.
아무래도 정렬 과정에서 오래 걸렸을 확률이 높은 것 같았다.
하지만 이번 정답 코드를 쓰면서 index를 찾는 과정이 더 오래 걸렸다는 것을 알게 되었다.
근데 set에서 indexOf()은 시간 복잡도가 N(1)인 걸로 알고 있는데 내가 분석을 잘못 한걸 수 도 있겠다.
앱 개발 시작과 끝(진정한 MVP란)
MVP 잘 선정하고 기획까지
MVP(Minimem Viable Product)
고객의 피드백을 받아 최소한의 기능을 구현한 제품.
키워드(Viable): 생존 가능한 서비스를 만드는 게 목표
최소한이란? 해당 서비스의 본질로 없으면 더 이상 이 서비스가 아니게 되는 것.
앱 기획 프로세스
예시)
뉴스 기사를 토픽으로 앱을 만들어 보고 싶다.
기획(User Scenario)
User Scenario : 서비스 콘셉트를 구상할 때 필요한 것.
1. 페르소나 설정하기우리 앱을 사용하는 사람들이 이러한 니즈를 원한다(타겟층 설정).2. MVP 선정(타 서비스 벤치마킹)타 서비스와 비교하면서 우리만의 차별점을 찾거나 다른 앱은 어떤 기능들이 있는지 체크.3. 기존 서비스의 Pain Point(단점) 파악기존 서비스의 단점을 파악해 우리 앱에 반영해 우리만의 기능을 가진 앱을 만드는 데 도움이 된다.4. 우리 서비스만의 차별점 및 BM타 서비스와 비해 차별점을 가지는 기능을 구성한다(즉 MVP가 될 수 있음).
Use Case와 User Story
1. Use Case 구현Use Case: 시나리오들의 집합2. User Story 구현User Story는 하나의 스프린트 형태로 실제 Use Case들을 통해 이뤄짐.Agile 한 방식으로 서비스의 상세 기능을 본격 구현하기 위함.
Wireframe & User Flow
1. Wireframe세부 디자인 전 디자인 전략을 수립하고 검토하기 위해 작성.2. User Flow사용자가 목표를 달성하기 위해 취하는 일련의 행동들을 보여주는 도표(사용자가 우리 서비스를 어떻게 이용할 건지 보여줌)
세부 디자인 & Description 정의
서비스를 기획할 때 최소한의 기능으로만 구현해야 함.더 많은 기능을 위한 욕심이 나더라도 나머지는 MVP 이후에 실제 사용자 피드백을 통해 진행하자.
개발 일감과 일정 산정하기
해당 기능을 보고 아주 작은 단위로 일감을 쪼갠다.
Github -> Issue 사용해 보기.
칸반보드로 전체 프로젝트 관리하기
Github -> Project 사용.
개발 시간을 줄이기 위해서는 어떻게 해야 할까?
1. Design System 사용하기
Design System: 서비스 구축을 위해 함께 조립할 수 있는 컴포넌트들을 미리 정의하는 것.
중복되는 뷰 개발을 줄일 수 있어서 개발 시간도 줄어들고, 유지 보수성이 늘어남.
2. 전체적인 화면 설계부터 진행하기
3. 필요한 핵심 DB 설계하기.
4. 기능단위로 묶고 뷰 단위로 나누기.
비즈니스 로직이 먼저냐 뷰가 먼저냐?
취향차이지만 뷰를 먼저 구현하는 게 더 좋음.
Compose 특강 1주 차
Compose란?
Jetpack compose는 안드로이드 UI를 선언적으로 구축하는 도구(선언형 UI).기존의 View 방식(xml + kotlin)에서 발생하는 다양한 문제를 해결하기 위해 등장.
기존 View의 문제점
UI 개발에서의 높은 복잡성.
xml을 통해 UI를 구성하는 것은 간단한 UI를 효과적이지만, 복잡한 UI를 다룰 때는 관리가 어려워진다.
View의 지나치게 중첩된 계층구조는 성능 저하의 문제를 일으킴.
xml이나 kotlin 요소와 코드가 분리되어 있지만, 이 둘 간의 일정한 로직 결합은 코드의 가독성과 재사용성이 낮음.
상속의 문제
Android 출시 이후 사용자들의 요구가 높아짐에 따라 다양한 UI 요소들이 추가됨.
UI 속성들을 효율적으로 재사용하기 위해 CustomView 클래스를 만들어 UI 요소들이 이를 상속받도록 함.
이로 인해 서로 다른 UI 요구사항을 충족시키기 위해 코드의 복잡성이 늘어나는 문제 발생.
선언형 UI
compose는 선언형 UI 프레임워크이며, 무엇을 보여줄 것인가?를 기술.
구현의 세부 사항은 시스템이나 프레임워크에 위임하는 선언형 프로그래밍 방식.
ViewModel을 활용
compose의 선언형 접근 방식에서 위젯은 비교적 스테이트리스 상태이며, setter 또는 getter함수를 노출하지 않음.
위젯은 제대로 노출되지 않음. 동일한 구성 가능한 함수를 다른 인수로 호출하여 UI를 업데이트.
state 데이터를 이용해 위젯의 데이터를 변경함.
MVVM 디자인 패턴
MVVM: Model + View + ViewModel
Model(Data Layer)
ViewModel에서 요청한 데이터를 처리, 반환
Local DB(SQLite, Room, Retrofit)을 이용.
View(UI Layer)
보통 Activity, Fragment가 View에 해당.
사용자의 Action을 받음(입력, 클릭).
사용자의 Action을 감지해 데이터 변화를 통해 UI 갱신 처리.
ViewModel(UI Layer)
사용자의 Action, Lifecycle에 의해 View에서 요청한 데이터, 비즈니스 로직을 처리한다.
Model에 요청한 데이터를 받음.
팀 프로젝트 구현
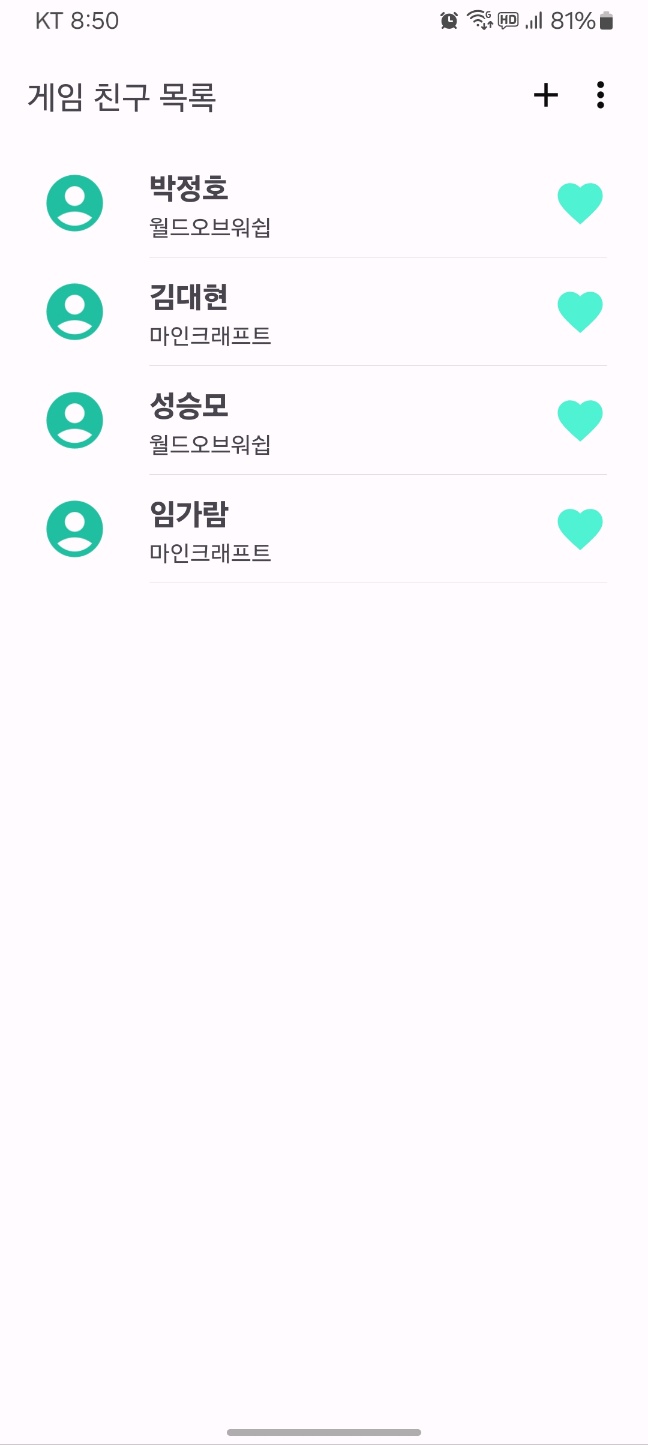
연락처 리스트 구현
공부 내용 간단 정리
팀 프로젝트의 주제인 연락처 앱을 구현하기 위해 연락처 리스트를 구현해 주었다.
그냥 간단하게 RecyclerView를 구현해 주었다.
아직 리스트 추가 기능은 구현하지 않았다. 내일 구현해 볼 예정.
구현 결과

오늘 공부 내용 정리 및 회고
오늘부터 본격적으로 팀 프로젝트가 시작되었다.필수 과제는 어려운 게 없지만, 선택 과제가 어려운 게 몇 개 있다.내일까지 필수 과제 구현하고, 선택 과제도 건드려 봐야겠다.
'♞ | 공부일지 > ♝ | TIL' 카테고리의 다른 글
| [Android, 내일배움캠프] 공부일지(2024-07-24) (0) | 2024.07.24 |
|---|---|
| [Android, 내일배움캠프] 공부일지(2024-07-23) (0) | 2024.07.23 |
| [Android, 내일배움캠프] 공부일지(2024-07-19) (0) | 2024.07.19 |
| [Android, 내일배움캠프] 공부일지(2024-07-18) (0) | 2024.07.18 |
| [Android, 내일배움캠프] 공부일지(2024-07-17) (2) | 2024.07.17 |



